10.Java Automation
Jiffy UI automation framework allows user to automate user interface pages for any application. Consider a scenario of automating a Javasite.
To start with Java UI automation, the user must create an application in UI learn. UI Learn application is a desktop client that enables users to familiarize the UI objects of an application. Once familiarized, the UI objects are saved in repository (Repository > UI Controls) and can then be used in task design steps.
Familiarizing UI objects
- Double-click on the JiffyUILearn icon on the desktop.

- Login to UI Learn.

- Type the user credentials and click on the Login button.
- Select the Release and the click on the Proceed button.

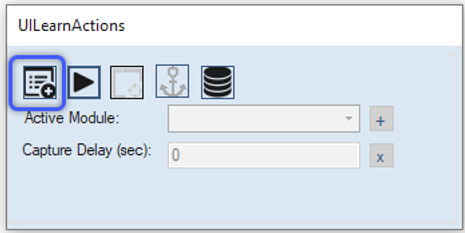
- Click on the below highlighted icon in the UILearnActions dialog to create an application.

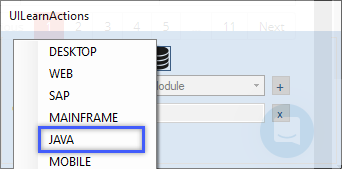
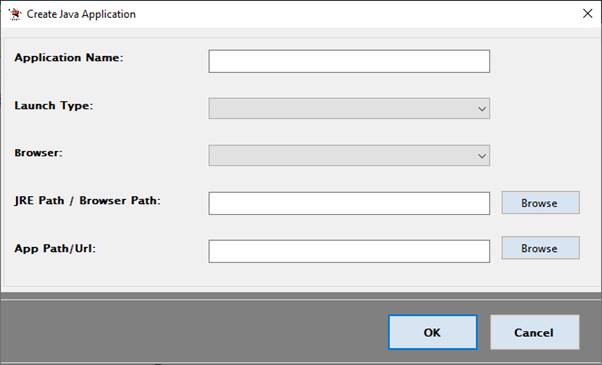
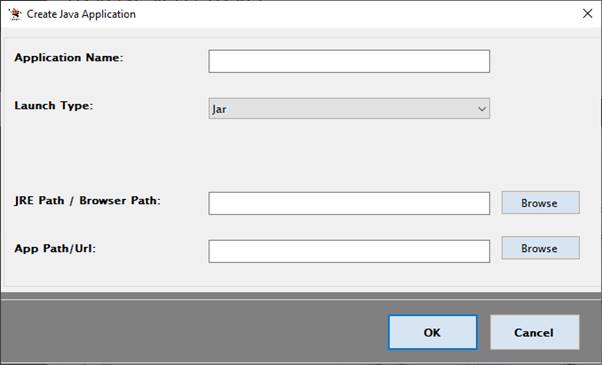
- Select the Java option from the drop-down to display the Create Java Application dialog.

- Specify the following details:

- Application Name: Type the desired name of the application.
- Launch Type: Select how the Java application is launched. This could be of 3 types:
- Jar: If the app is JAR based, the path of the JAR file to be launched.

- JRE Path / Browser Path: Path to the JRE runtime environment / path to browser.
- App Path/URL: Path where the java.exe application is installed.
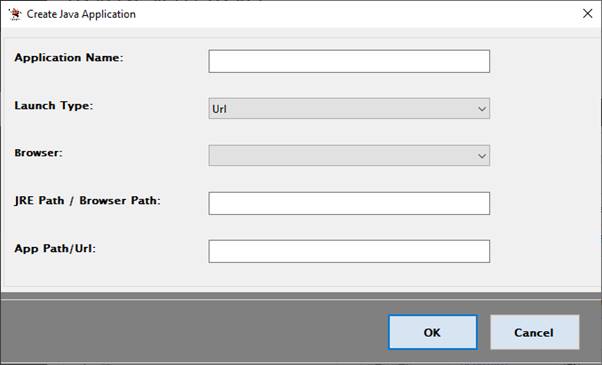
- Url: If the app is Web based, URL to the java application to be familiarized.

- Browser: The user can automate any Java task in chrome or Internet explorer based on the option selected from this drop-down. Select either Chrome or IE option as per the requirement.
- JRE Path / Browser Path: Path to the JRE runtime environment / path to browser.
- App Path/URL: Path where the java.exe application is installed.
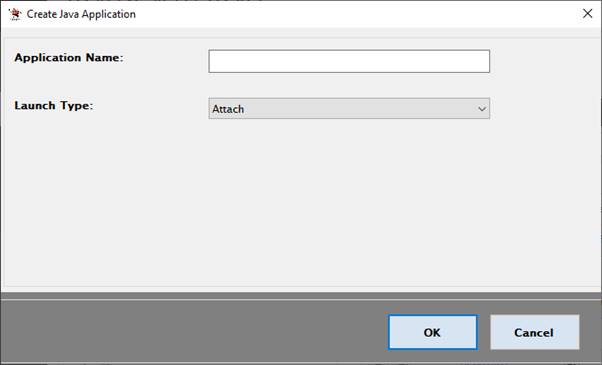
- Attach: If the app is Desktop based, select Attach and then open the desktop application.

- The following prompt is displayed:

- Click on the OK button and Start the Java application to be familiarized.
- The following prompt is displayed:
- Jar: If the app is JAR based, the path of the JAR file to be launched.
- Click on the OK button.
- Learn the UI elements by placing the mouse pointer on the required field and then pressing the ctrl key.
Note:The selected UI element will be highlighted the in Red colour and the respective control is displayed in the App(s) Under Test section. - After the learning process is completed the controls are displayed under the application that is created and the properties of the control are displayed in the PropertyDetails section.
Note: The user can edit the name of the controls and module by double clicking on the respective fields in the PropertyDetails section. - After familiarization, stop the application by using the Start and Stop button.
