10. UI Controls
UI Controls are used to save all the UI Modules and Controls which are created during UI familiarization using Jiffy UI Learn App. During familiarization when the familiarized controls are saved, those are automatically saved under this folder. If required, users can manually add new UI controls here. Also users are allowed to edit the existing UI controls for any new changes in UI pages instead of re familiarizing the page again.
The following are functionalities available:
Add New UI Module
Add new UI control
In case of manually adding new UI Controls
View UI control
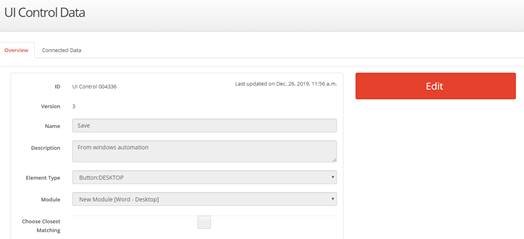
The UI controls created can be viewed by clicking on the ID. The elements captured during familiarization can be viewed here.
Pass dynamic arguments during execution
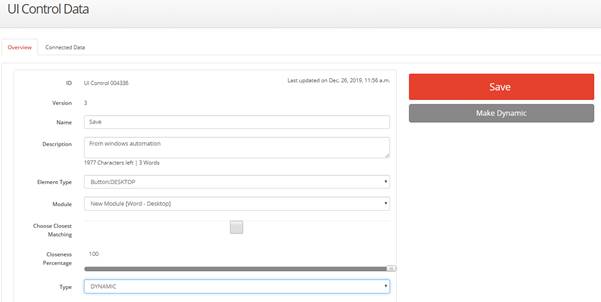
Using this option, Jiffy allows to pass dynamic arguments during execution. This is required only in cases where some features of the UI pages are getting changed dynamically during execution and those parameters are required to correctly locate the UI control. For these type of UI controls, during familiarization, Jiffy will update the Type as Dynamic and the variables will be listed in UI control. And Those variables can be passed from UI node during task design.
Dynamic scripting to override familiarized features
Users can write dynamic script which will be executed instead of familiarized controls. Click on UI control ID in Repositories > UI Control and select use dynamic script and write script in the edit window.
To read more about Dynamic Scripting, click here.
Editing the UI Controls
After saving the data, the user cannot edit or delete UI control/module name through UI Learn application. The controls can be edited by doing the following:- Log in to Jiffy.
- Click on the Repository drop-down.
- Click on the UI Controls option.

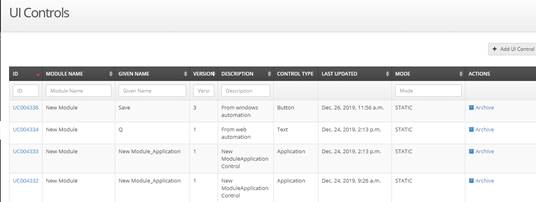
- Type the module name that provided during UI Learn familiarization.

- Click on the respective ID of the UI control.
- Click on the Edit button to make changes.

- Click the Save button.

Note: For details on dynamic controls, click here.